Darstellung und Gestaltung
Rasterelemente / Spalten
Die Darstellung der Internetseite basiert auf einem Spaltenraster. Abhängig von der Größe des Ausgabegerätes werden die Inhaltselemente innerhalb dieses Rasters verschieden dargestellt.
Sie haben die Möglichkeit die Spalten des Gestaltungsrasters miteinander zu kombinieren und die effektive Weite der Spalten zu variieren. Die folgenden %-Angaben beziehen sich auf die größte darzustellende Breite im jeweiligen Ausgabegerät.
Spaltenanzahl und -weiten
Ihnen stehen die folgenden Spaltenzahlen und Weiten-Kombinationen zur Verfügung:
1 Spalte
- 100 %
2 Spalten
- 50 % - 50 %
- 25 % - 75 %
- 75 % - 25 %
- 33 % - 66 %
- 66 % - 66 %
- 100% - 100 %
3 Spalten
- 33 % - 33 % - 33 %
- 100 % - 100 % - 100 %
4 Spalten
- 25 % - 25 % - 25 % - 25 %
- 100 % - 100 % - 100 % - 100 %
Spaltenweiten anpassen
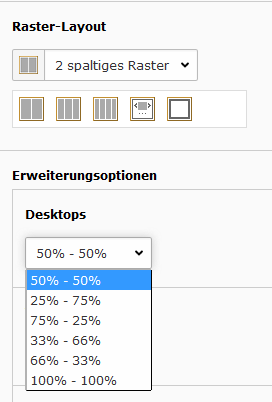
Sie können die Weiten-Aufteilung eines Rasterelementes beeinflussen, indem Sie die entsprechende Erweiterungsoption (Reiter "Allgemein") des Rasterelementes auswählen. Hier können Sie für verschiedene Ausgabegeräte andere Aufteilungen wählen.
Bei einer 100 % Aufteilung werden die Spalten untereinander dargestellt, da Ihnen jeweils die volle Breite der Eltern-Spalte zugewiesen ist.
Sie finden diese Schritte auch als Teil der Videoanleitung: Neue Seite erstellen und Inhalte in Rasterelementen einfügen ab dem Zeitstempel 00:56.
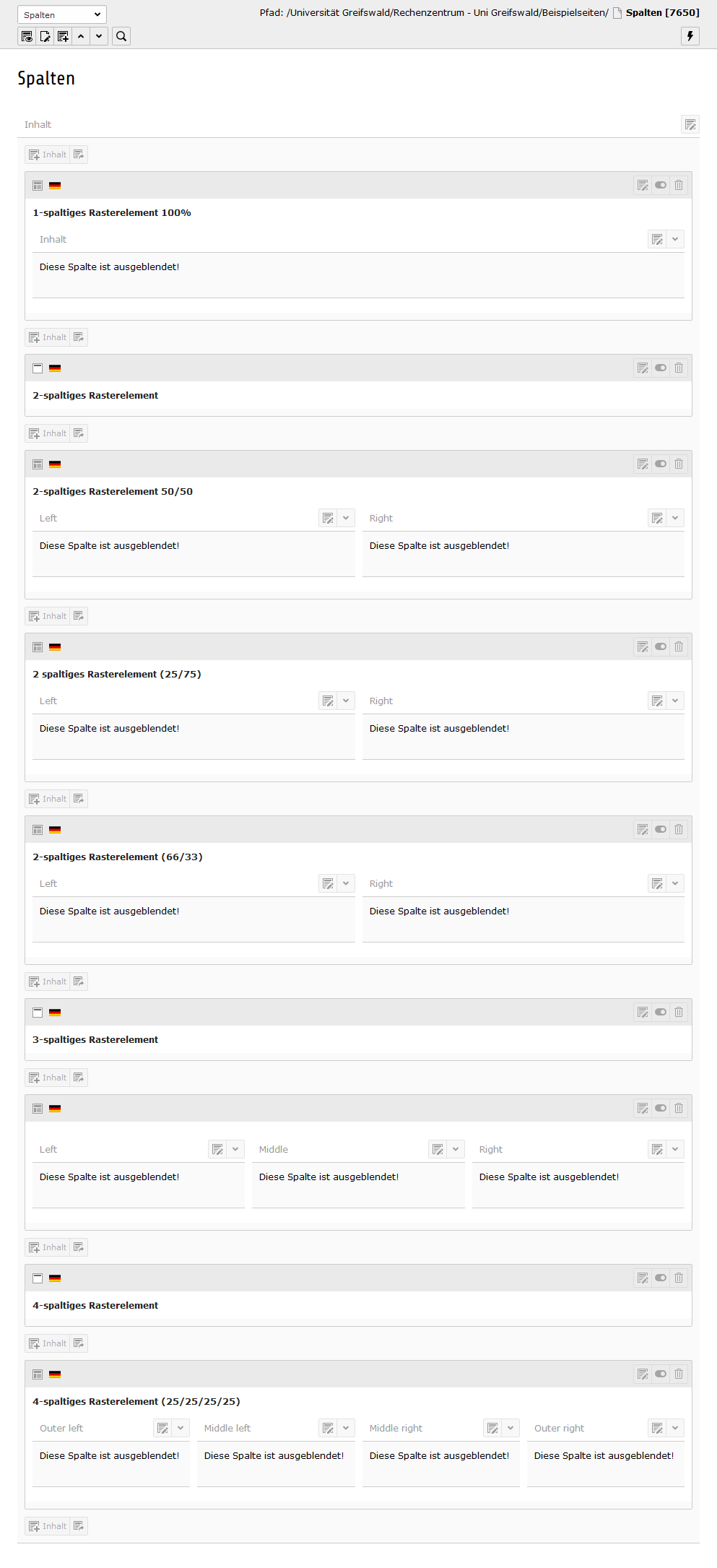
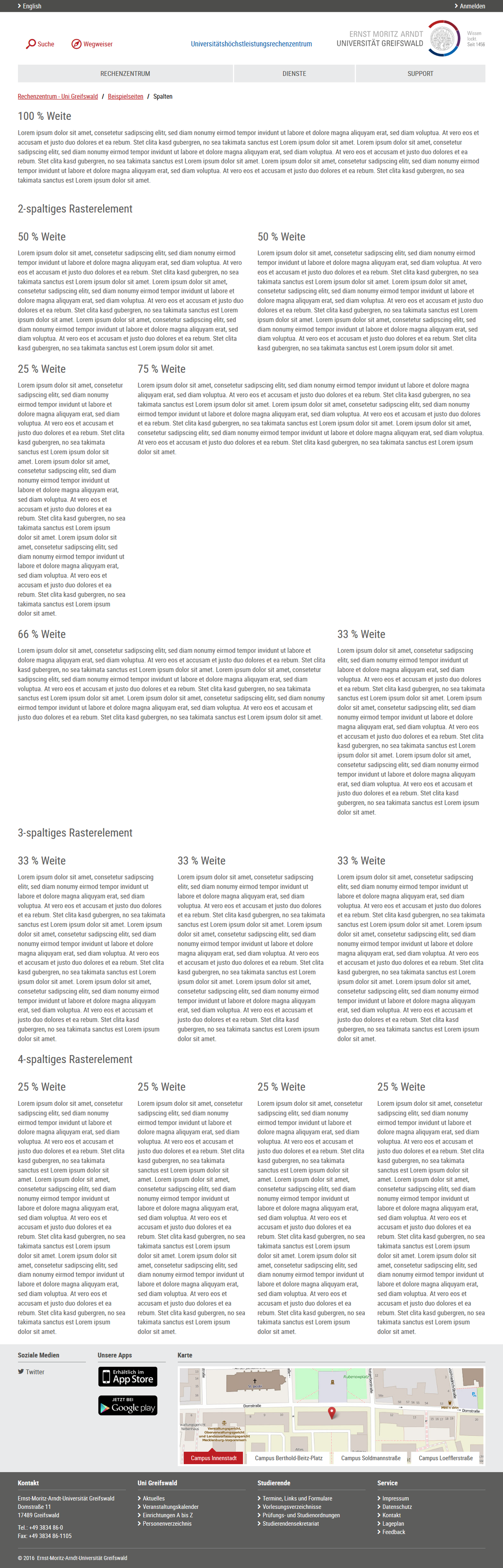
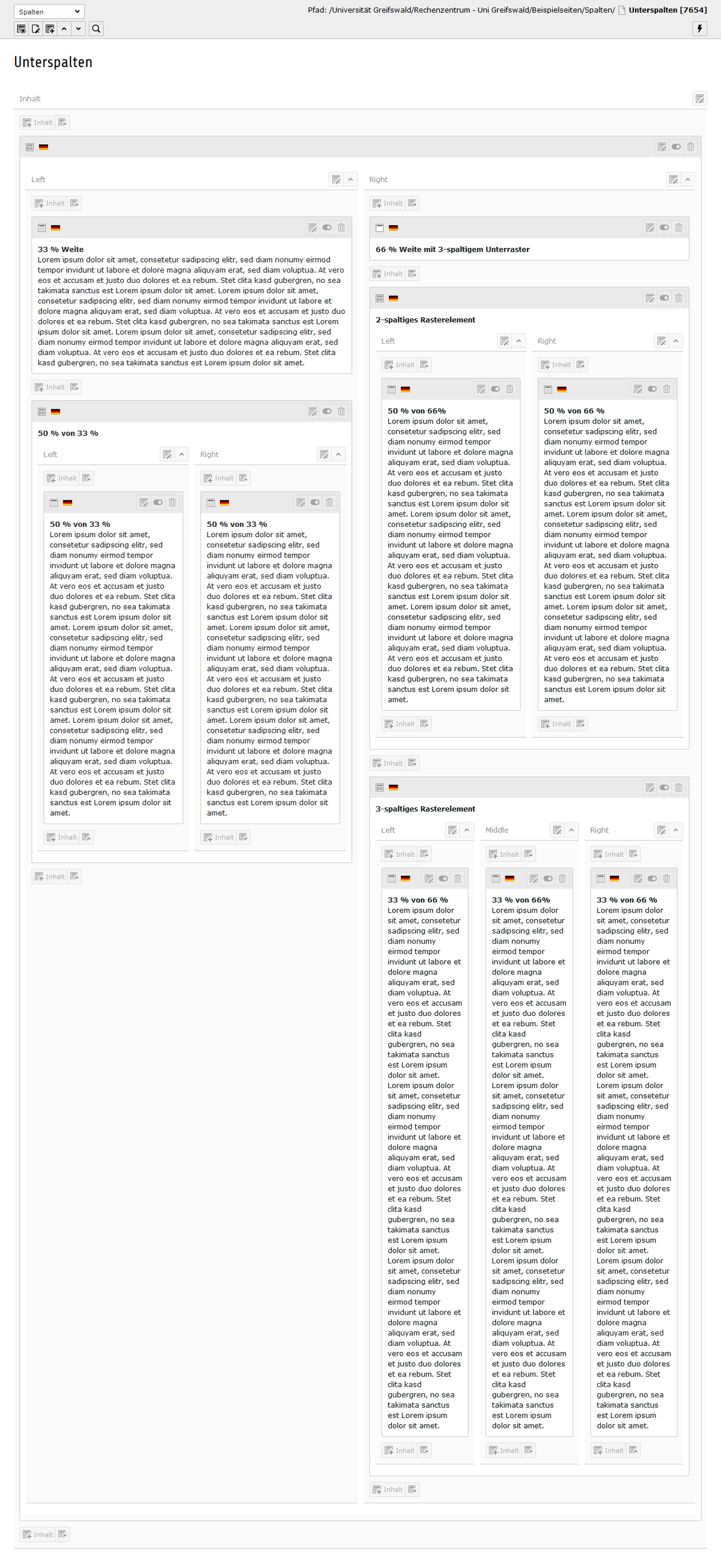
Beispiele für die Verwendung von Spalten in verschiedenen Weiten und Kombinationen
1-, 2, 3- und 4-spaltige Rasterelemente mit Beispielinhalt und Kombination verschieden-spaltiger Rasterelemente ineinander.